The instructions below have been customized for your project "".
Customize these instructions for the project
Legacy Cloudflare Workers integration
This documentation page is about the legacy version of our Cloudflare Workers integration and is kept for archive purpose. In particular, this legacy version cannot run the advanced triggers and actions, nor the ruleset settings. We strongly advise you to rather use the current version of our Cloudflare Worker integration.
This version has been deprecated on September 2nd, 2020
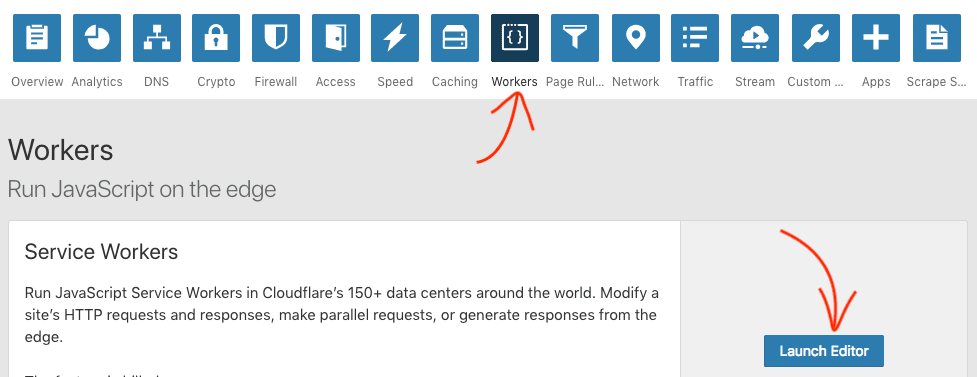
In order to use the legacy integration of redirection.io with Cloudflare Workers:
- create a redirection.io account;
- create a redirection.io organization and a project. At this step, you may want to invite your co-workers ;
- head to the "instances" screen of your project, and locate your "project key" by clicking on "Setup on your infrastructure"


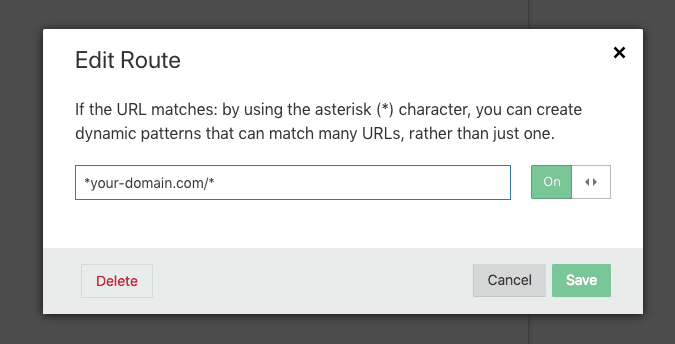
- hit the "Save" button at the bottom of the editor ;

With all these steps completed, you should start getting traffic logs in your redirection.io's manager. You're all set :-)
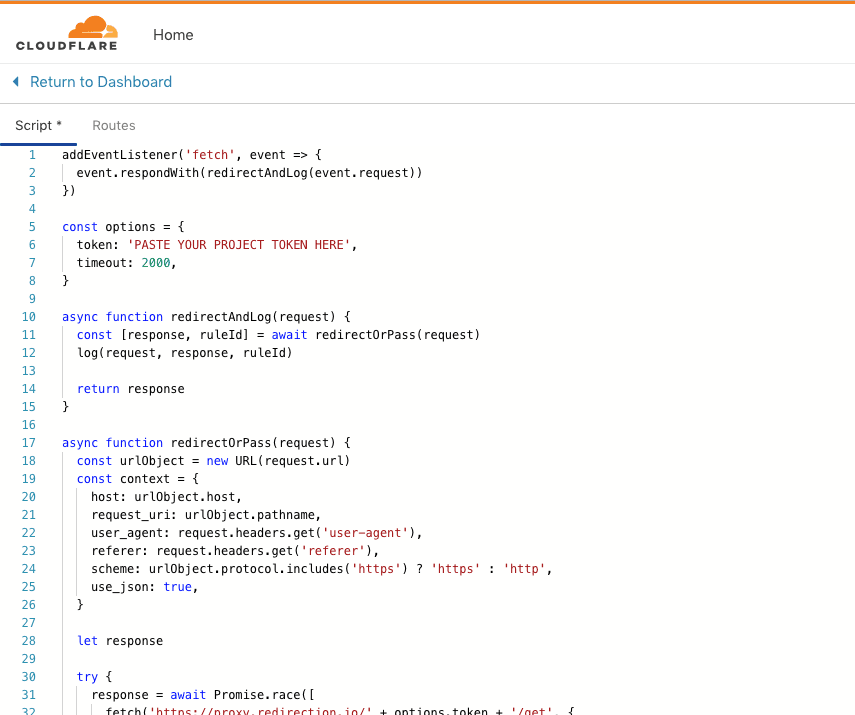
legacy redirection.io Cloudflare Worker code
This documentation section is about the legacy version of our Cloudflare Workers integration and is kept for archive purpose. In particular, this legacy version cannot run the advanced triggers and actions. We strongly advise you to rather use the current version of our Cloudflare Worker integration.
addEventListener('fetch', event => {
event.respondWith(redirectAndLog(event.request))
})
const options = {
token: 'PASTE YOUR PROJECT TOKEN HERE',
timeout: 2000,
}
async function redirectAndLog(request) {
const [response, ruleId] = await redirectOrPass(request)
log(request, response, ruleId)
return response
}
async function redirectOrPass(request) {
const urlObject = new URL(request.url)
const context = {
host: urlObject.host,
request_uri: urlObject.pathname + urlObject.search,
user_agent: request.headers.get('user-agent'),
referer: request.headers.get('referer'),
scheme: urlObject.protocol.includes('https') ? 'https' : 'http',
use_json: true,
}
let response
try {
response = await Promise.race([
fetch('https://proxy.redirection.io/' + options.token + '/get', {
method: 'POST',
body: JSON.stringify(context),
headers: {
'User-Agent': 'cloudflare-service-worker/0.0.1'
},
}),
new Promise((_, reject) =>
setTimeout(() => reject(new Error('Timeout')), options.timeout)
),
])
} catch (error) {
return [await fetch(request), null]
}
const data = await response.text()
try {
response = JSON.parse(data)
} catch (error) {
// If some errors play regular request, anyway request will be in error when no redirection (404)
return [await fetch(request), null]
}
// Send gone response
if (response.status_code === 410) {
return [new Response('', { status: 410 }), response.matched_rule.id]
}
// Send redirection response
return [new Response('', {
status: Number(response.status_code),
headers: {
Location: response.location,
},
}),
response.matched_rule.id]
}
async function log(request, response, ruleId) {
const urlObject = new URL(request.url)
const context = {
status_code: response.status,
host: urlObject.host,
method: request.method,
request_uri: urlObject.pathname + urlObject.search,
user_agent: request.headers.get('user-agent'),
referer: request.headers.get('referer'),
scheme: urlObject.protocol.includes('https') ? 'https' : 'http',
use_json: true,
}
if (response.headers.get('Location')) {
context.target = response.headers.get('Location');
}
if (ruleId) {
context.rule_id = ruleId;
}
try {
return await fetch(
'https://proxy.redirection.io/' + options.token + '/log',
{
method: 'POST',
body: JSON.stringify(context),
headers: {
'User-Agent': 'cloudflare-service-worker/0.0.1'
},
}
)
} catch (error) {
// Do nothing, do not matters if some logs are in errors
console.log('could not log')
console.log(error)
}
}