The instructions below have been customized for your project "".
Customize these instructions for the project
redirection.io rules cookbook
This documentation page lists several use cases and ways to achieve them by creating redirection.io rules. We also advise you to browse the "recipes", which can be a good source of examples for solving advanced problems with redirection.io
Create a HTTP to HTTPs redirection
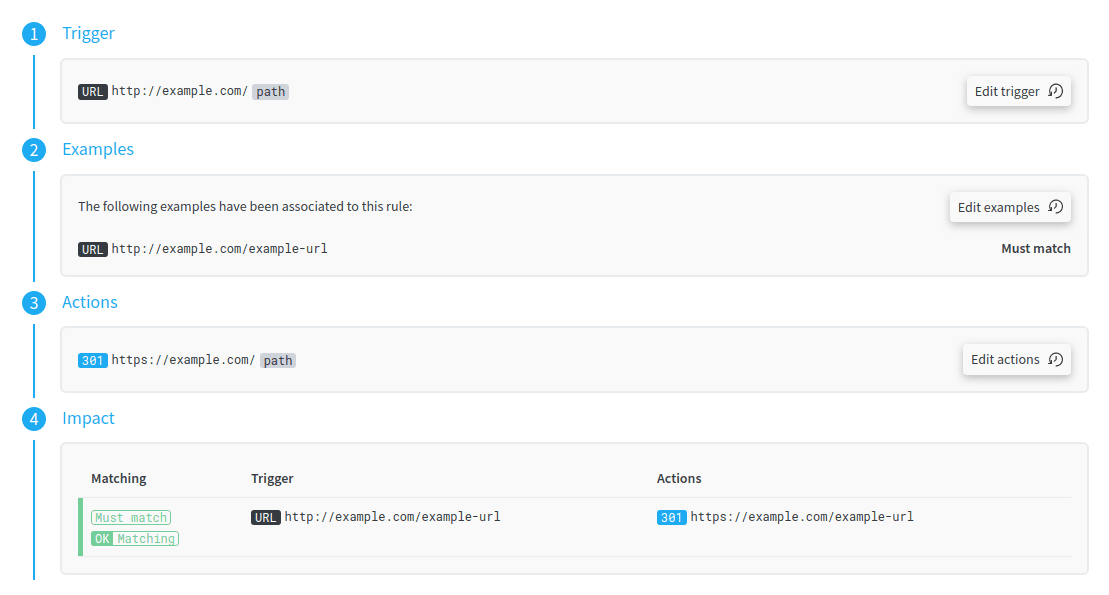
We fully support HTTP to HTTPs redirections, be it on the same domain or from one domain to another.
- in the trigger "Source URL" field, type the absolute HTTP URL along with a marker of the
anythingtype ; - in the action "Target URL" field, type the absolute HTTPS URL and use the previously created marker.

redirection.io supports many marker types, not only the anything type. In all the examples provided on this page, you can use the marker type that is best suited to your use case.
Redirect from a (sub-)domain to another
When deploying a website, it is a good practice to choose whether the raw domain should be used, or the www subdomain. Indeed, publishing your website on both example.com and www.example.com could create duplicate content, which is obviously something that you would not like.
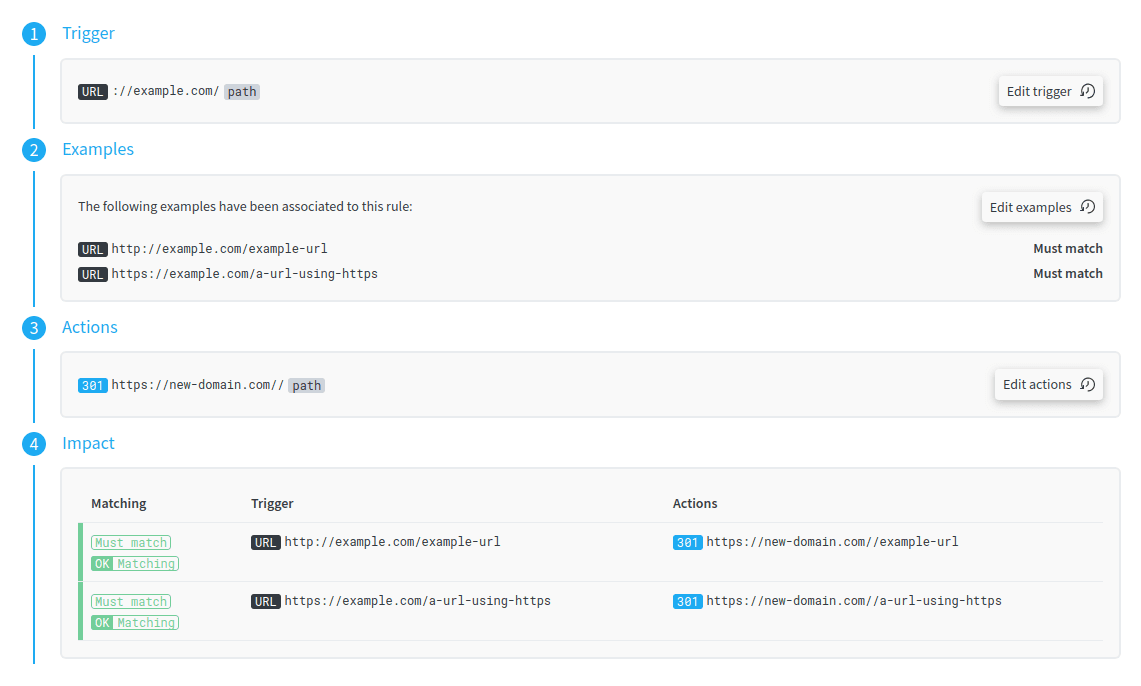
Creating a (sub-domain) redirect can be achieved in a few steps:
- in the trigger "Source URL" field, type the absolute URL without the scheme along with a marker of the
anythingtype. Using a URL without scheme will apply the redirections to both the HTTP and HTTPs protocols ; - in the action "Target URL" field, type the absolute HTTPS destination URL and use the previously created marker. Of course, the destination domain can be the one of your choice, either the root domain, another sub-domain or a completely different one.

Redirect several (sub-)domains to another one
In some cases, you will want to redirect several (sub-)domains to another one. Good news, in redirection.io, markers also work in the "domain" part of the URLs and can be combined!
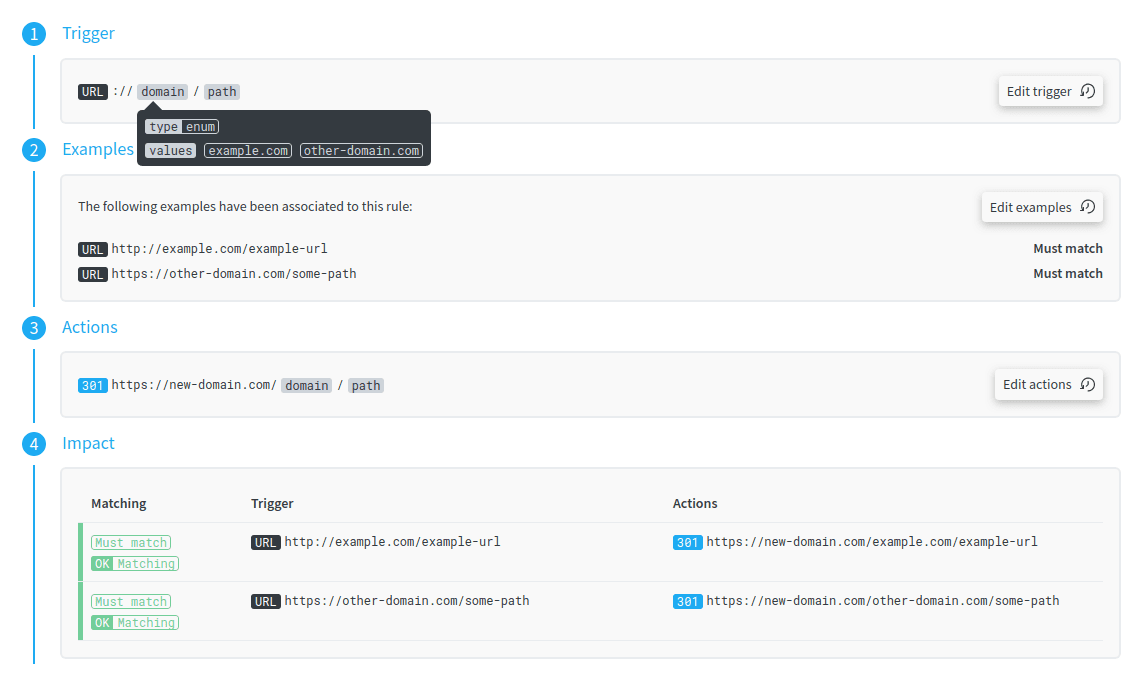
Redirecting several domains
If you want to redirect several domains, type a URL of the form ://[DOMAINS]/[ANYTHING] in the trigger "Source URL" field, where:
[DOMAINS]is a marker that matches all the domains that you want to redirect. It can be a marker of theanythingtype, if you want to redirect all the domains associated proxyfied by this redirection.io project, or another type of marker (for example, a marker of theenumtype if the domains to redirect is a finite list) ;[ANYTHING]is a marker of theanythingtype

Redirecting several sub-domains of a given domain
If you want to redirect all the subdomains of a given domain, type a URL of the form ://[SUBDOMAINS].example.com/[ANYTHING] in the trigger "Source URL" field, where:
[SUBDOMAINS]is a marker that matches all the subdomains that you want to redirect. It can be a marker of theanythingtype, if you want to redirect all the subdomains, or another type of marker (for example, a marker of theenumtype if the subdomains to redirect is a finite list) ;[ANYTHING]is a marker of theanythingtype
Redirect URLs only when the backend generates a 404
Imagine that your website is displaying a list of ephemeral product pages under the /products path. These products come in limited quantity and, when they are out of stock, the page as it has been developed in the backend application disappears.
In this setup, which is rather frequent, product out of stock will generate a 404 error, which is a shame for several reasons:
- the page must have been indexed by search engines, so users will stumble upon an error when visiting this page, which is not a positive thing for your brand image or your business ;
- you loose the ability to have users discover your other products.
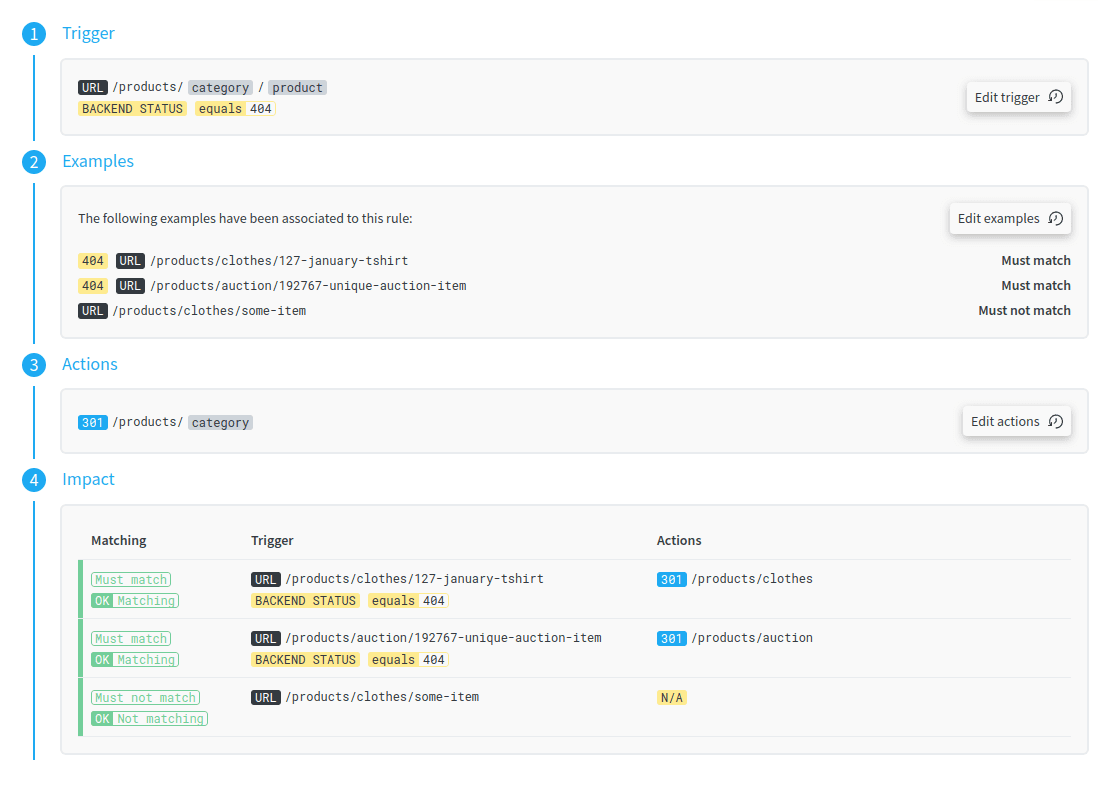
Automating redirections execution in this context can be achieved by adding the backend status response code trigger along to the Source URL trigger. In some steps:
- in the trigger "Source URL" field, type the URL pattern for which redirects must be executed (so, use a marker of the
anythingtype to match a group of pages). - add a
BACKEND STATUStrigger requirement, and restrict this rule to be triggered only when a404error is about to happen

Rule triggers can be combined to restrict the conditions that will trigger the execution of a rule. If you have a specific use case that does not seem to be supported by our currently available triggers, please contact us to let us know your requirements!
Block a specific User-Agent or IP address
Even though it is not the first use-case for redirection.io, the rules system can be used to prevent accessing you website under certain conditions.
Although you can create this type of rule by hand, we recommend that you take a look at the “redirection.io recipes” to help you block illegitimate requests. For example, recipe “Block AI bots” blocks crawlers dedicated to AI training.
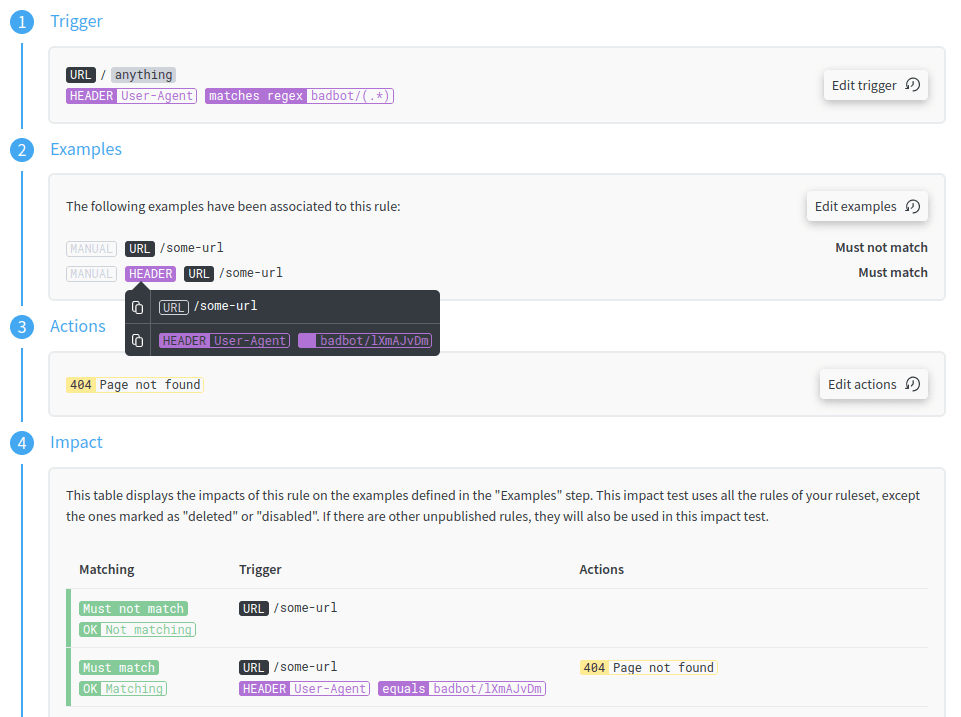
For example, imagine that you want to return a 404 error for all the requests performed with the User-Agent bad-bot/1.0. You could create a rule that combines the "Source URL" trigger and the "Request header" trigger:
- in the trigger "Source URL" field, use a marker of the
anythingtype (so that this rule is applied for the URLs) ; - add a trigger "Request header", choose the
User-Agentheader name, and define the value that you want to block ; - add the action "404" to have the redirection.io module return a
404response for all these requests.

The same approach applies to block a specific HTTP method, an IP address or a range of IP addresses, etc. Read more about triggers in our documentation
Ignore all the query parameters in a given rule
It may happen that, for a reason or another, you need to ignore all the query string parameters, and perform a redirect, whatever these parameters are defined or not.
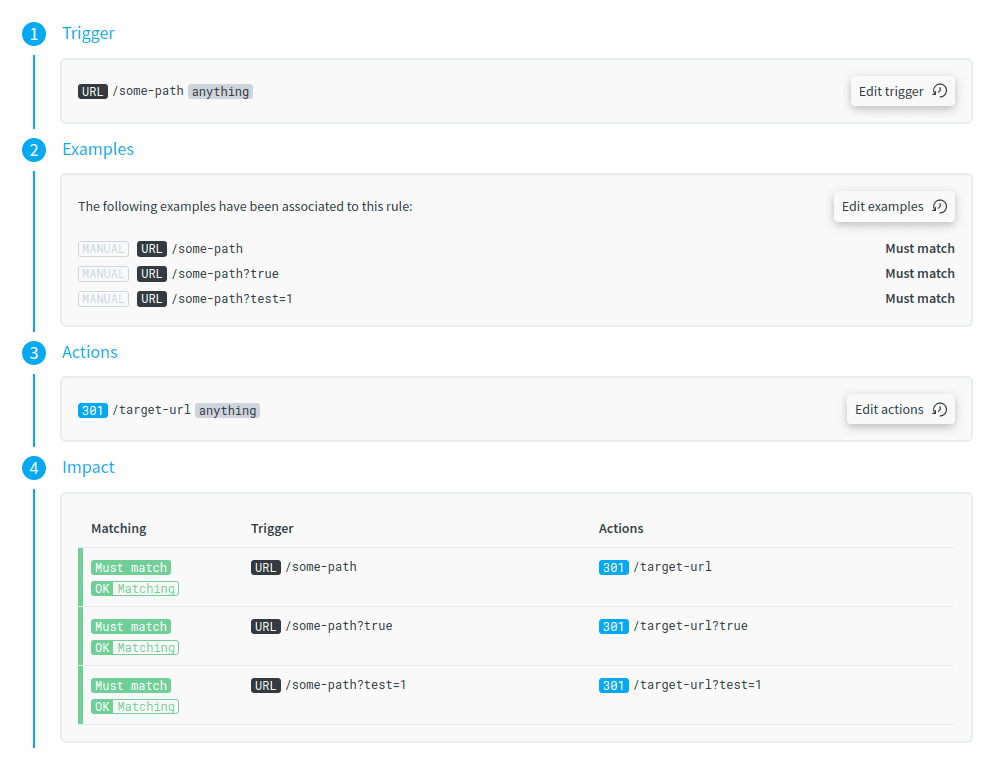
For example, consider that you want to redirect all the requests performed to URLs of the form /some-path?[OPTIONAL_QUERY_STRING]. This includes the paths without any query string (/some-path), and also URLs with a query string (/some-path?true, /some-path?test=1, etc.)
Dealing with query string parameters is definitely possible in redirection.io rules:
- in the trigger "Source URL" field, type the URL pattern for which redirects must be executed. For our example, use
/some-path[ANYTHING](where[ANYTHING]is a marker of the typeanything). - in the target URL of the "redirect" action, write the URL where the requests must be redirected to. You can choose to re-inject the query parameters, or ignore them alltogether.

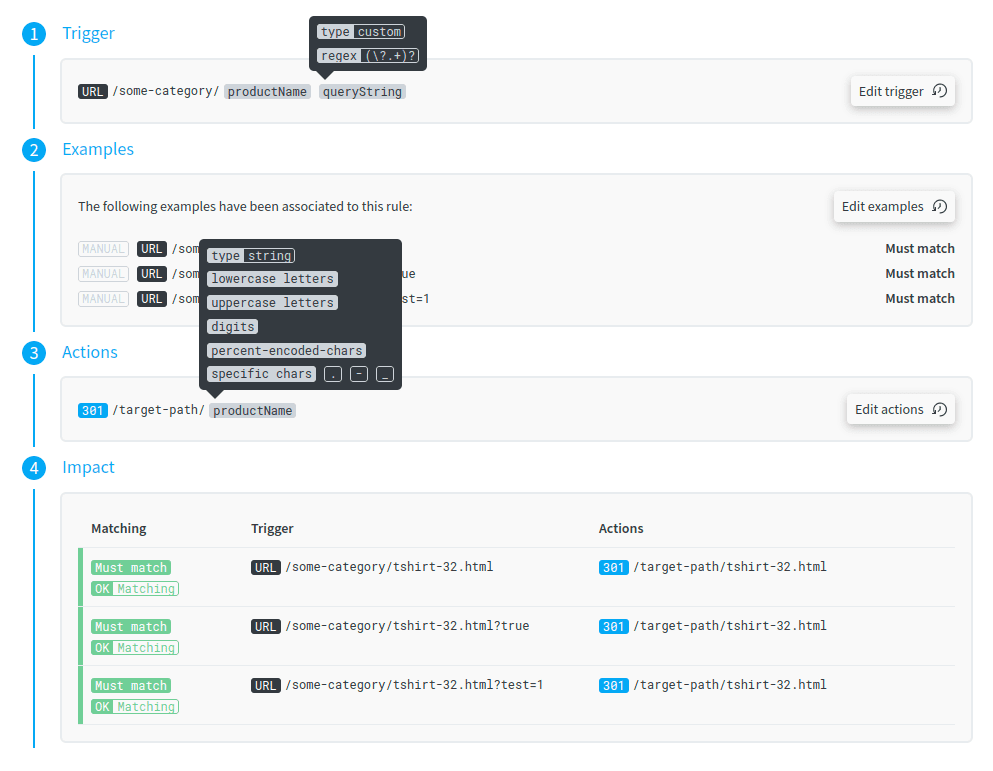
There is one tricky case: if the Source URL itself ends with a marker. For example, say that you want to redirect all the pages in a specific category to the same pages in another folder, whatever the query string.
In this case, you would create the rule as usual, with a marker to match the pages that you want to redirect, and you would add a regex type marker at the end, with (\?.+)? as the regex value, to also match requests that come with a query string.

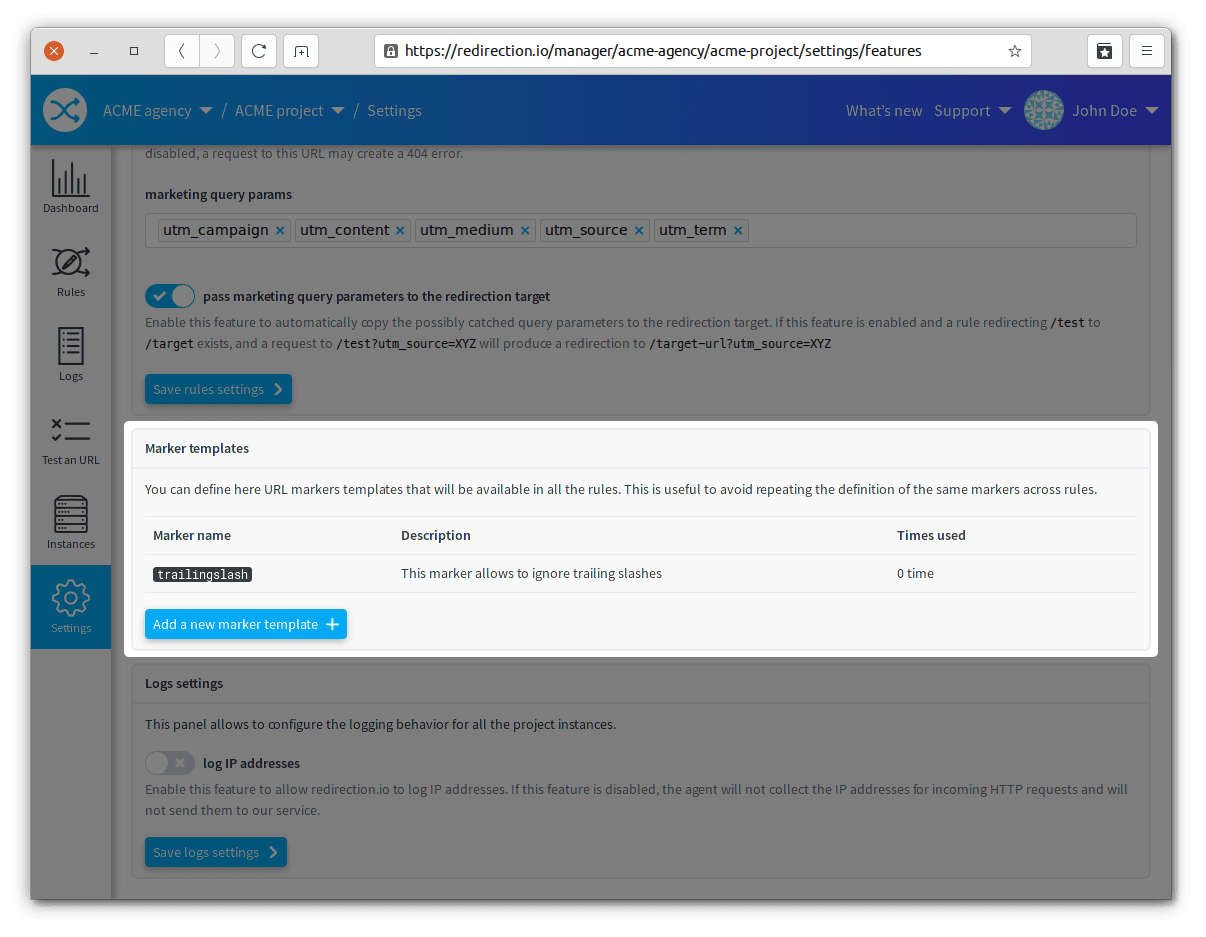
If there are many such cases in your ruleset, you could want to turn the queryString marker above into a marker template, in order to avoid repeating yourself!
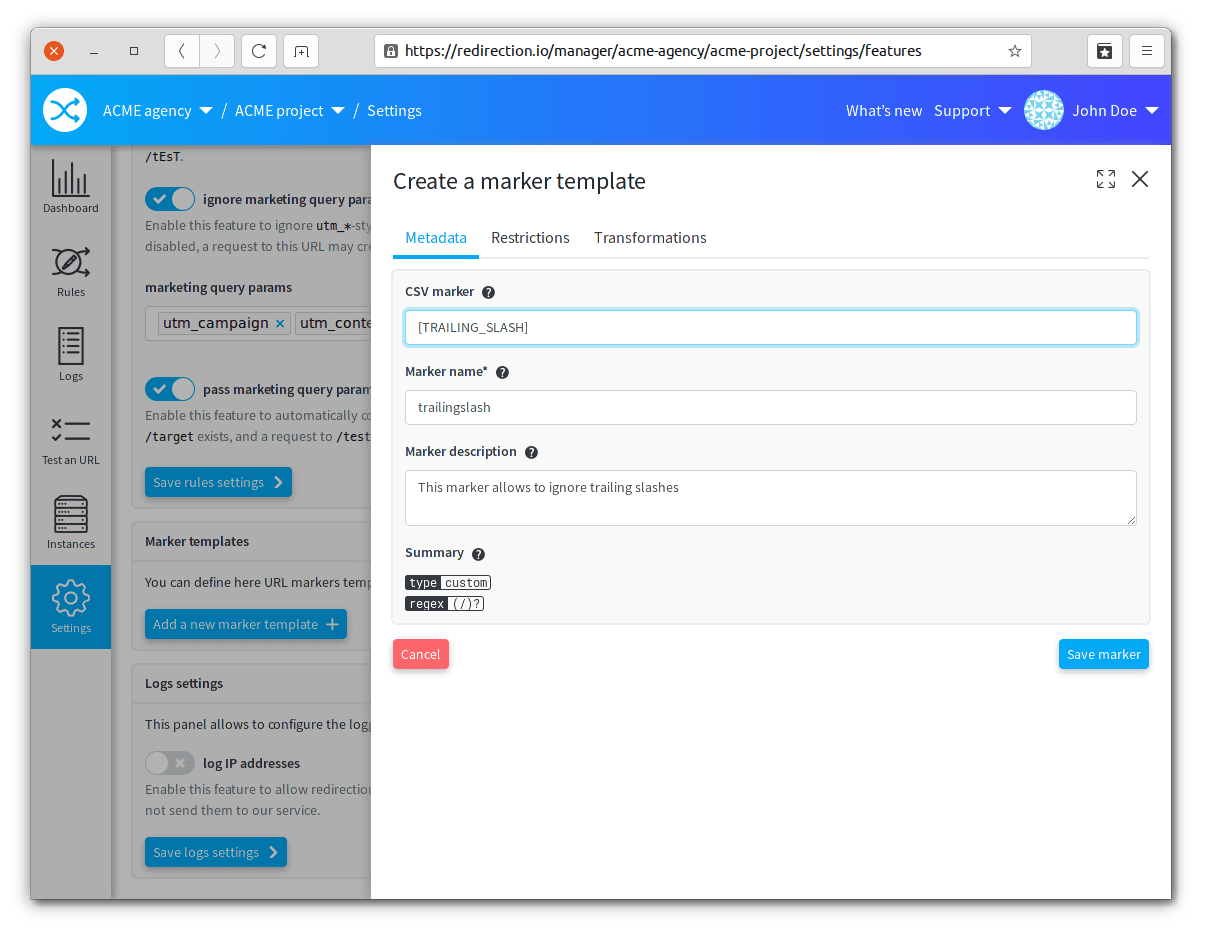
Ignore the trailing-slash in URLs
There is a long-time debate about whether a URL ending with a slash should serve the same content as the URL without the trailing slash, and we often get questions from customers who would want their redirect to work both for a URL ending with a / and for the same URL without the final slash symbol.
The standards and RFC are clear: such URLs are not equivalent and represent different resources. This is why redirection.io treats such cases as different URLs. If you create a rule whole "Source URL" applies to /some-path/, it will not be triggered when a requests arrives on /some-path (and vice versa).
Real life, however, does not always perfectly fit the standards. For some of our customers, ignoring a trailing slash in the URLs matching process is a must-have, as their website comes with a long history of ignoring such trailing slashes. In some cases, the situation is even more cumbersome, as trailing slashes have to be ignored for some URLs of the website, but are important to be differentiated on other URLs.
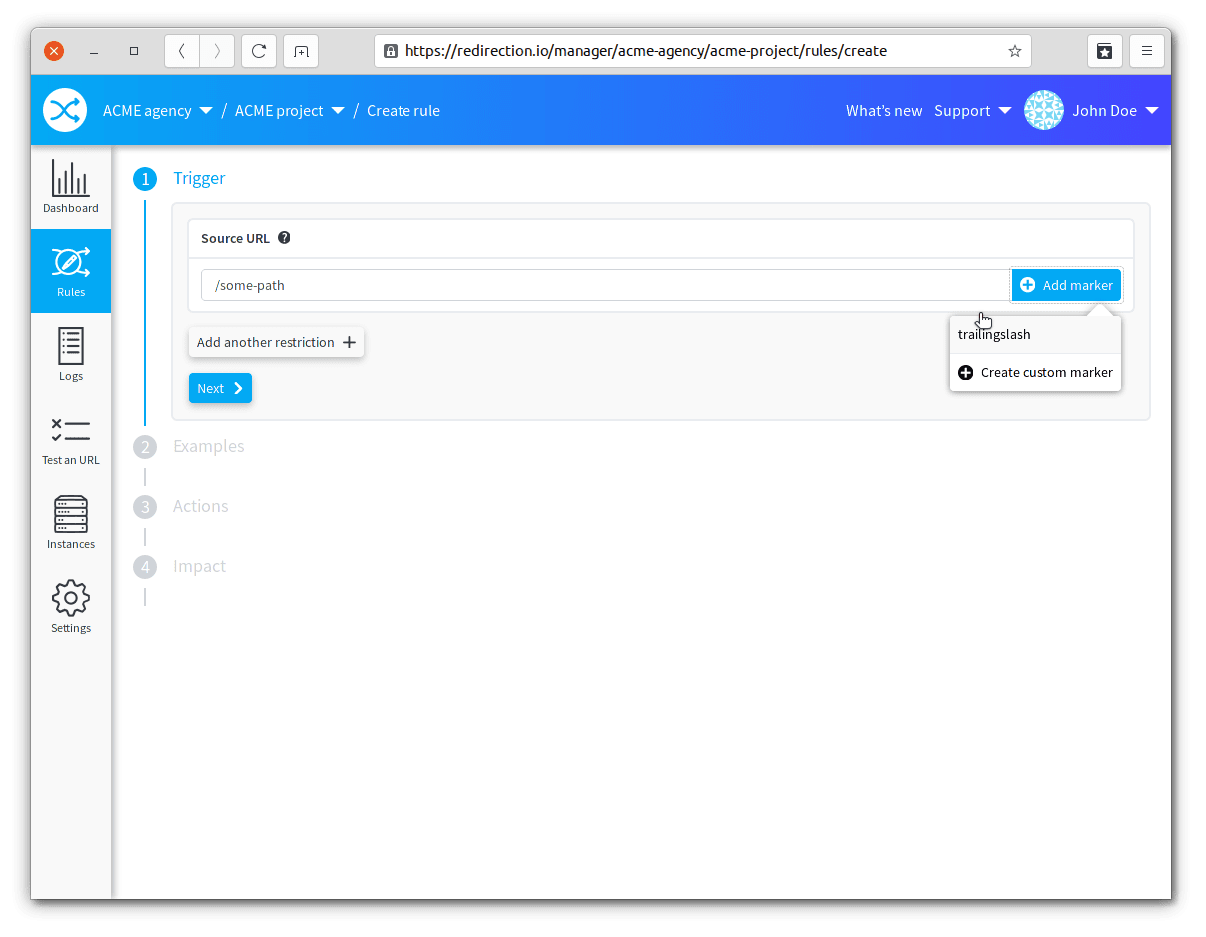
Fortunately, redirection.io can help in such a case!


[TRAILING_SLASH]as the "CSV marker". If you import a CSV files containing exactly this string, it will be replaced with an instance of this marker template.
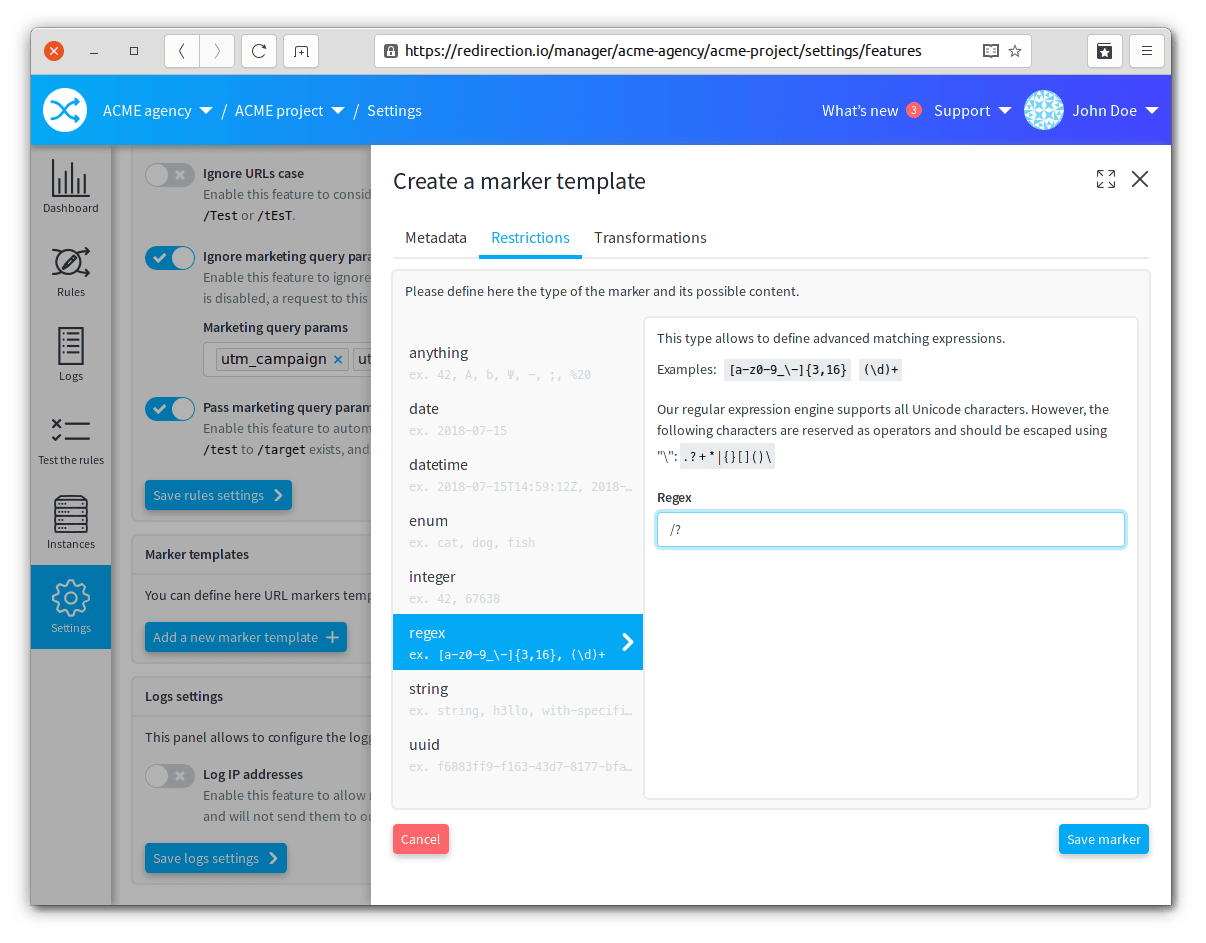
/?
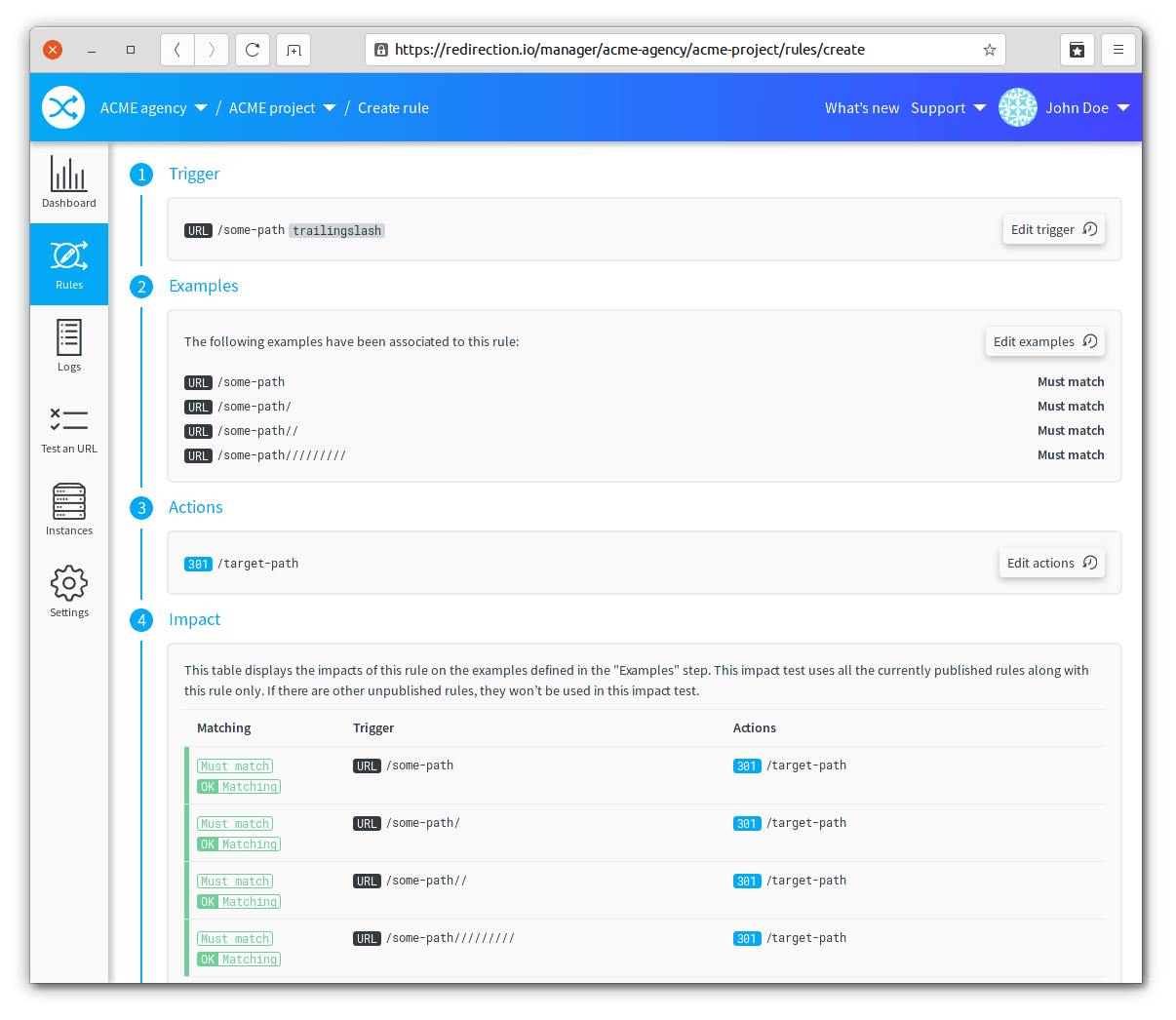
If you wish to ignore all the trailing slashes (not only one /, but also multiple trailing slashes like ///, for example, change the regular expression to use /*. When creating the rule, attach several examples to the rule, in order to check that it works as expected on the "impact" step:

Redirections and cache
In some hosting environment configurations, redirection.io may not be the first software on the path of a HTTP request. While such infrastructure configurations are perfectly working, it may sometimes be the cause of strange behavior.
For example, if a caching reverse proxy is handling the responses of your Web platform (including the redirect responses generated by redirection.io), you may wonder why deactivating a redirection rule does not produce any effect. There are several ways to analyze and avoid such pitfalls:
- use the "Test the rules" feature, in the left menu of the manager: type in the URL to check and you will learn which redirection.io rules are being executed for this request. If no rule is applied, but this URL continues to generate a redirection, it may be the sign that the redirection has been cached, either in a caching reverse proxy like Varnish, or directly in your browser;
- read the response headers: when a caching proxy is active, it often adds some extra headers like
x-cache,via, etc. Ax-cacheresponse containing theHITvalue, for instance, indicates that the response is being served directly by a caching reverse proxy; - you may prevent redirection.io responses to be cached by a reverse proxy by appending a
Cache-control: no-cacheresponse header using redirection.io itself. Of course, keep in mind that this will prevent responses to be cached, so use this feature with care! - also, remember that
301redirects are by default cached by the browsers, without any expiration date! Of course, a "permanent" redirect is meant to be... permanent, but your business requirements may evolve, and a redirect that you thought would be permanent may have to be cancelled afterwards. To mitigate this:- take care to always use the right redirect code. If you are not absolutely sure that a redirect has to be permanent, forever, rather use a temporary redirection status code (
302or307) - alternatively, you can set a
Cache-Controlheader for all the redirect responses sent back by redirection.io (see below).
- take care to always use the right redirect code. If you are not absolutely sure that a redirect has to be permanent, forever, rather use a temporary redirection status code (
How to prevent redirects to be cached
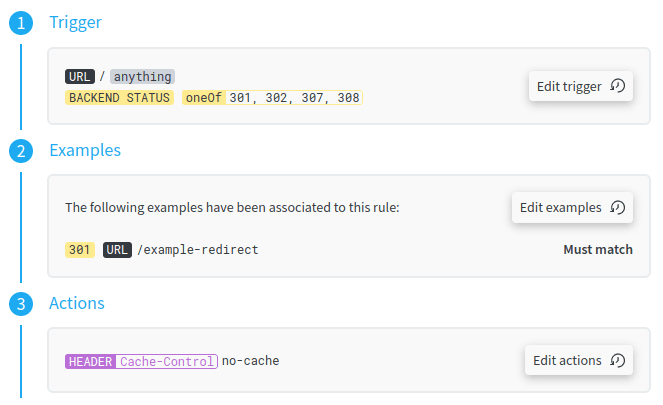
Preventing redirect responses to be cached can be done using the backend response status code trigger, along with the response header action:
- create a trigger with
/<ANYTHING>as the Source URL, and add a restriction on the response status code to target only3xxresponses; - add a
reponse headeraction, with the valuecache-control: no-cache(or any other pertinent value, see MDN for the full reference)

Once such a rule is saved and published, all the subsequent redirect responses going through redirection.io will come with a cache-control: no-cache response header, asking reverse proxies and browsers not to cache such responses.