Introducing the redirection.io Vercel middleware
Last year, we have launched the redirection.io managed instances, a great way to use redirection.io without having to install and maintain the redirection.io agent on your servers. With the managed instances, it takes a few clicks to get started with redirection.io, and you can start monitoring and fixing your website's redirections in no time.
In certain setups, however, the backend service used to serve your website does not correctly handle the traffic coming from reverse proxies, and considers that a large amount of requests arriving from a specific range of IP addresses is suspicious. Automated security systems are perfectly right to be cautious, but in this case, it can lead to false positives, and the managed instances might be blocked by the backend service if it is not correctly configured to accept traffic from our managed instances.
This was the case with Vercel, a very popular platform to deploy websites and serverless functions. While perfectly working most of the time, we have recently begun to receive reports from users that a part of their traffic was being refused by their Vercel backend. After some investigation, we found that Vercel's security systems were blocking some of our managed instances IP addresses, and on some Vercel websites only. Sharing this information with Vercel, we have been able to confirm that the issue was due to the way Vercel's security systems were configured, and that it was possible to whitelist the managed instances IP addresses - except for Vercel Enterprise plan subscribers.
To make it easier and more reliable for our users to use redirection.io with Vercel, we have developed a Vercel middleware that packages the Web Assembly version of the agent, that we already distribute as an open source project. This middleware is a small piece of code that you can add to your Vercel project, and that will automatically handle the incoming requests and apply the rules configured in your redirection.io project.
Deploying the redirection.io Vercel middleware requires developer access to your Vercel project and can be done in a few steps:
- Install the redirection.io Vercel middleware in your Vercel application;
$ npm install @redirection.io/vercel-middleware // or with yarn $ yarn add @redirection.io/vercel-middleware 
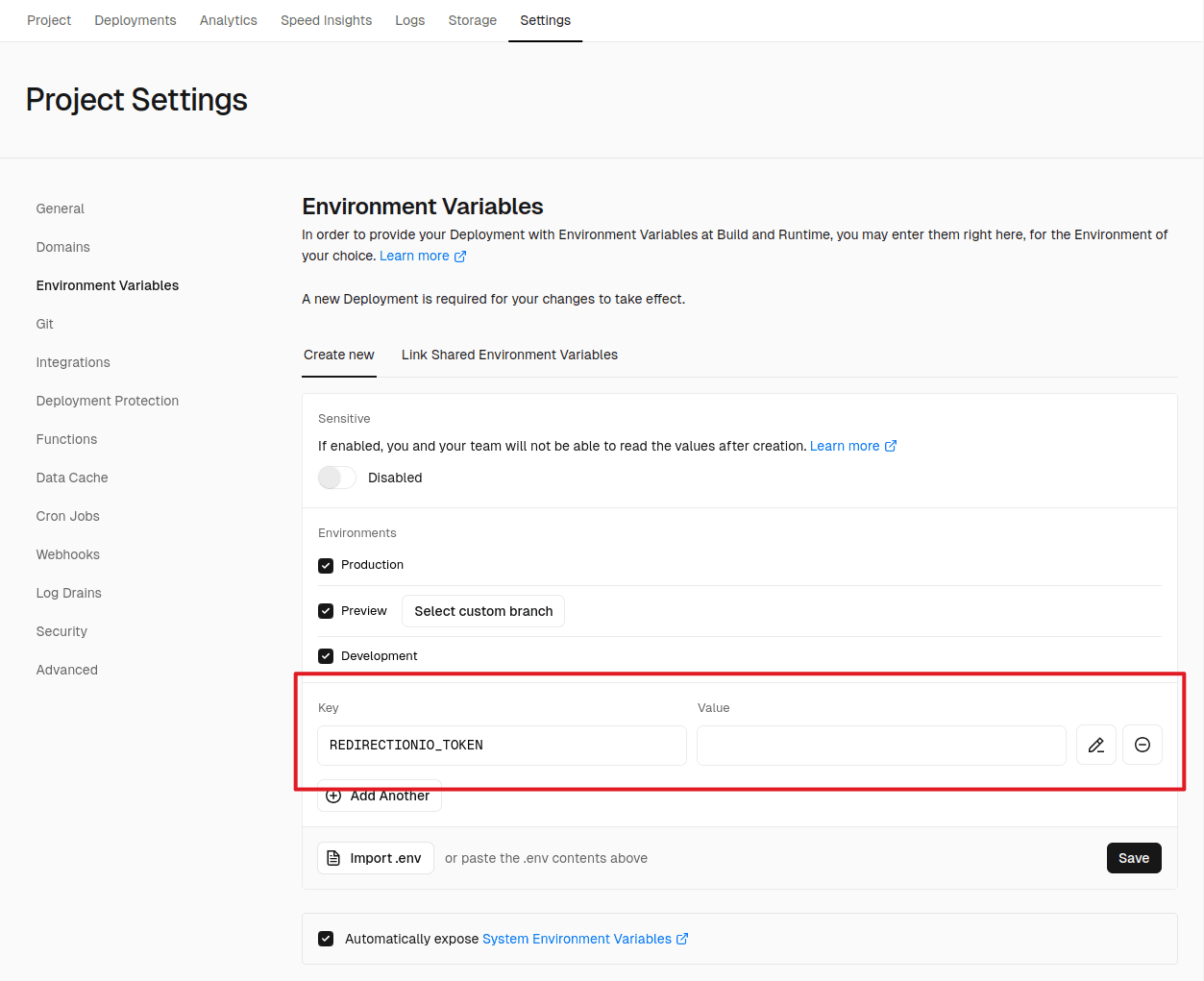
REDIRECTIONIO_TOKEN;- Enable the middleware in your Vercel application
// src/middleware.ts import redirectionioMiddleware from '@redirection.io/vercel-middleware'; export default redirectionioMiddleware; export const config = { unstable_allowDynamic: [ '/node_modules/@redirection.io/**', ], } - Deploy your Vercel application.
That's it! Your Vercel application is now using the redirection.io Vercel middleware, and you can start monitoring and fixing your website's redirections in no time.
👉 Read our complete documentation about the redirection.io Vercel Middleware.
The redirection.io Vercel middelware package is available as an open-source package on our GitHub page.