Pourquoi et comment installer redirection.io devant un site web Github Pages
GitHub Pages est une plateforme populaire pour héberger des sites web statiques directement depuis les dépôts GitHub. Elle offre un moyen pratique et simple de partager du contenu en ligne, en particulier pour les développeurs, la documentation de projets et les portfolios personnels.
Pourquoi installer redirection.io devant un site web GitHub Pages ?
Bien que GitHub Pages simplifie l'hébergement de sites web, la gestion des URL et des redirections peut s'avérer difficile, surtout à mesure que les projets évoluent. C'est là que redirection.io excelle. Par exemple, prenons castor.jolicode.com, un site web GitHub Pages qui utilise efficacement redirection.io pour gérer ses URL et ses redirections. Ce site web a été publié il y a quelques semaines par nos amis de JoliCode, et ils ont décidé d'utiliser redirection.io pour surveiller et améliorer son SEO.

Qu'est-ce que redirection.io ?
redirection.io est un puissant outil de gestion des redirections qui aide à gérer les redirections d'URL et à surveiller le trafic du site web. Il offre diverses fonctionnalités, notamment la journalisation du trafic, la surveillance des métriques SEO et l'optimisation de la sécurité, des performances et de la qualité globale du site web.
Comment installer redirection.io devant un site web GitHub Pages ?
De manière générale, le service redirection.io offre un large éventail d'options d'installation, pour répondre aux besoins de toutes sortes de sites web. Il peut prendre la forme d'un service SaaS entièrement géré, ou d'une solution auto-hébergée. Dans le cas d'un site web GitHub Pages, le service SaaS entièrement géré est l'option la plus appropriée, car il ne nécessite aucune installation sur un serveur.
L'installation de redirection.io devant un site web GitHub Pages est simple :
- Publiez votre site web github pages : Publiez votre site web sur GitHub Pages. Si vous n'avez pas encore de site web, vous pouvez suivre la documentation officielle de GitHub Pages pour en créer un.
- Ajoutez un nom de domaine personnalisé à votre page github : Si ce n'est pas déjà fait, ajoutez un nom de domaine personnalisé à votre site web GitHub Pages.
- Créez un compte : Inscrivez-vous à redirection.io et créez un compte.
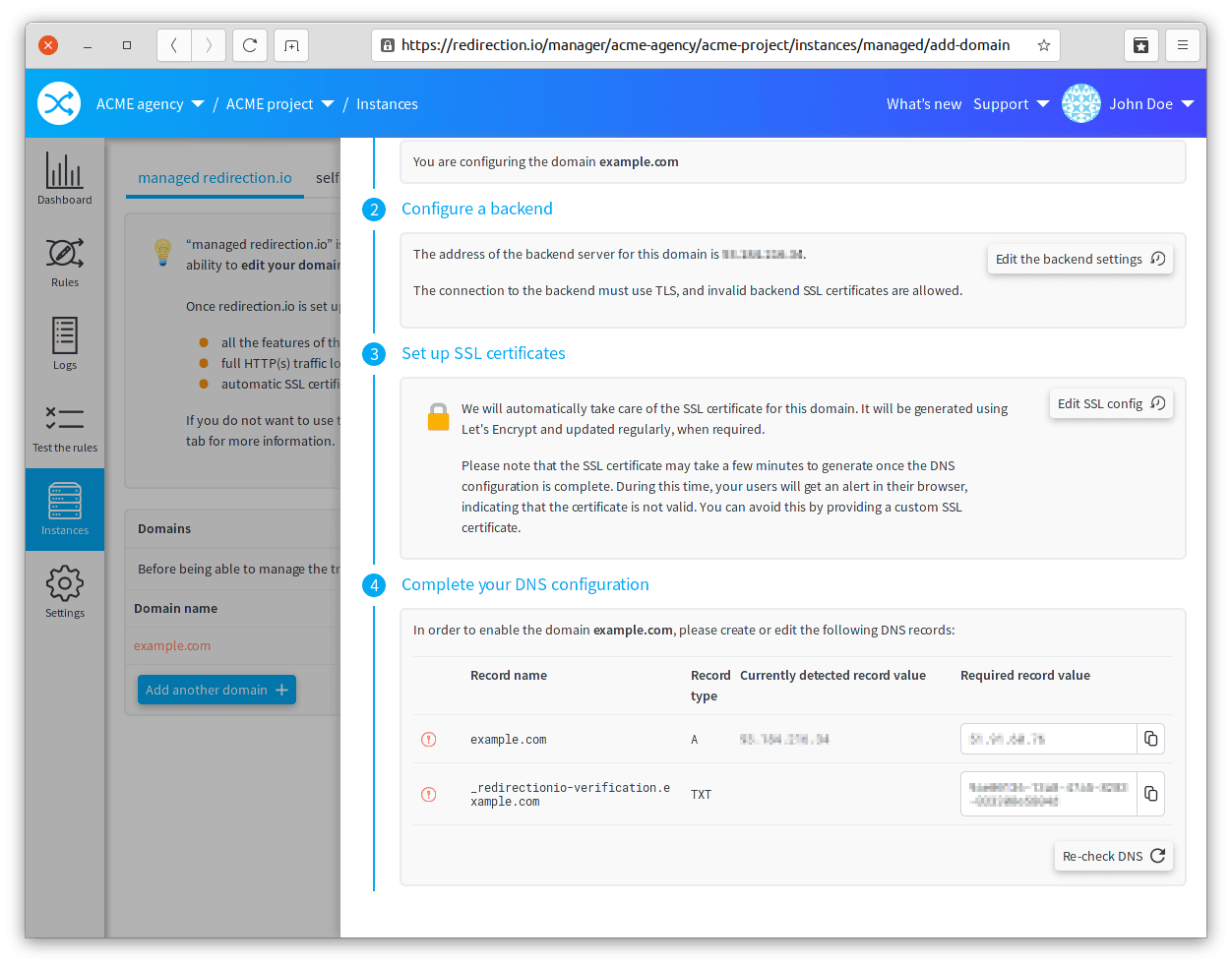
- Configurez le DNS du domaine : Suivez les instructions fournies par redirection.io pour configurer un enregistrement DNS sur votre nom de domaine. Comme « adresse de backend » pour vos pages Github, utilisez
github.io. - Surveillez et améliorez : Une fois configuré, redirection.io commencera à surveiller votre site web et fournira des informations pour améliorer son SEO.

Pour des instructions détaillées, consultez la documentation officielle du service SaaS redirection.io.
Quels sont les avantages immédiats d'utiliser redirection.io devant un site web GitHub Pages ?
L'installation de redirection.io apporte des avantages immédiats au-delà de la simple redirection d'URL :
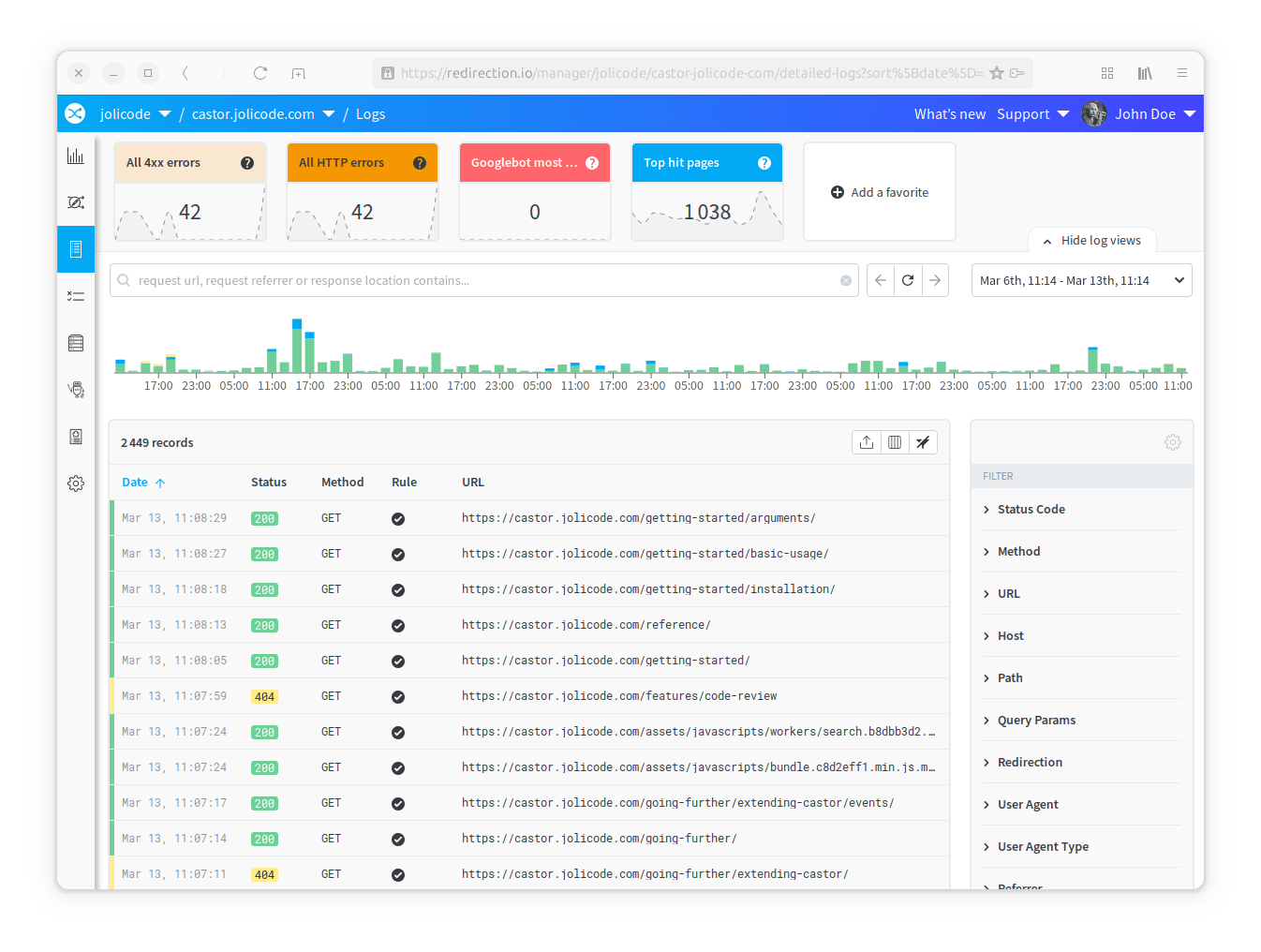
- Journalisation et surveillance du trafic : En utilisant redirection.io, les sites web hébergés sur Github peuvent efficacement journaliser en temps réel tout le trafic du site web et surveiller les erreurs. Par exemple, castor.jolicode.com utilise redirection.io pour corriger les problèmes de trafic et les liens brisés, assurant une expérience de navigation fluide pour les visiteurs. De plus, redirection.io fournit des tableaux de bord conviviaux pour la surveillance du trafic, le rendant accessible aux utilisateurs techniques et non techniques.

- Analyses et informations : Redirection.io fournit des analyses détaillées et des informations sur le trafic du site web. redirection.io peut être utilisé pour comprendre comment les visiteurs interagissent avec le site web, et pour identifier et corriger les problèmes qui peuvent affecter l'expérience utilisateur. Il s'agit en effet d'une fonctionnalité très demandée pour les sites web GitHub Pages.
-
Optimisation de la confidentialité des utilisateurs : Redirection.io offre diverses fonctionnalités liées au SEO qui contribuent à améliorer la visibilité d'un site web dans les moteurs de recherche. Par exemple, castor.jolicode.com configure correctement la « Politique de Référent » en utilisant les directives de redirection.io, améliorant la sécurité et la confidentialité tout en maintenant des performances optimales du site web.
-
Outils d'amélioration du SEO : Avec redirection.io, les sites web peuvent accéder à une gamme d'outils pour améliorer leurs performances SEO. Par exemple, un site web hébergé sur Github peut utiliser redirection.io pour ajouter une longue durée de cache pour les images, assurant des temps de chargement plus rapides et une expérience utilisateur améliorée. De plus, les propriétaires de sites web peuvent servir un fichier robots.txt valide, corriger les problèmes d'URL de favicon, et gérer efficacement les en-têtes HTTP et les balises meta pour optimiser davantage les performances SEO, la sécurité des utilisateurs et la qualité frontale du site web.
👉 En savoir plus sur les fonctionnalités et avantages de redirection.io.
Conclusion
L'installation de redirection.io devant un site web GitHub Pages est un moyen simple mais puissant de gérer les redirections d'URL, de surveiller le trafic du site web et d'optimiser le SEO. Avec sa configuration facile et ses fonctionnalités complètes, redirection.io est un outil précieux pour tout propriétaire de site web, pas seulement pour GitHub Pages. Commencez dès aujourd'hui à tirer parti de redirection.io pour améliorer les performances et l'expérience utilisateur de votre site web.